Para comenzar cualquier actividad de comunicación, es necesario tener en cuenta los principios básicos. En el caso de la comunicación visual, la disciplina que se encarga de estudiar y aplicarlos es el diseño gráfico.
El buen diseño se basa en el razonamiento y en la contextualización. Por lo tanto, es importante conocer y considerar las teorías que conforman los fundamentos del diseño,Los elementos básicos que se deben dominar y tener en cuenta en cualquier diseño:
 ASPECTOS BÁSICOS
ASPECTOS BÁSICOS
- Lenguaje Visual: Saber comunicar el mensaje adecuado, con los recursos oportunos, dependiendo del grupo de personas o público al que vaya dirigido el mensaje.
- Comunicación: Conocer los procesos de comunicación, para poder captar los mensajes que el diseño ha de comunicar.
- Percepción Visual: Estar informados, la manera en que las personas vemos y percibimos lo que vemos. Aspectos tan importantes, como nuestro campo visual, el recorrido de la vista, el contraste, la percepción de las figuras, fondos, trayectoria de la luz.
- Administración de recursos: Conocer todos los recursos de los que se dispone, y aplicarlos lo mejor posible.
> Conceptos Básicos
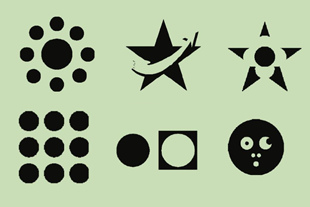
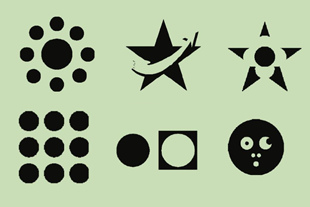
La forma de los objetos y cosas, comunican ideas por ellos mismos, llaman la atención del receptor dependiendo de la forma elegida. Es un elemento esencial para un buen diseño.
Hay tres maneras de que la forma realce su disposición. Primero, la forma ayuda a sostener interés del lector. Las formas se pueden utilizar para romper hacia arriba una página que contenga mucho texto. En segundo lugar, la forma se utiliza para organizar y para separarse. Una parte del texto se puede poner en una forma con un fondo colorido y agregará variedad a la página. Podemos utilizar la forma para conducir el ojo del lector con el diseño.

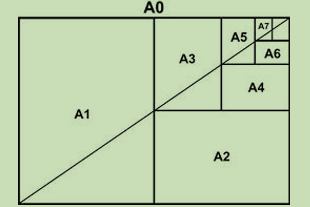
Dentro del espacio, es importantísimo el Formato. El formato es la forma y el tamaño del trabajo realizado. Cuando hablamos de formato de un archivo, hacemos referencia al tamaño en el que será presentado e impreso.
Otro factor importante, a tener en cuenta, es utilizar el tamaño adecuado, para atraer a la clase de público o personas receptoras de nuestro diseño.
Los títulos son generalmente el elemento más grande en una página, mientras que los sutítulos y el texto del cuerpo, son más pequeños. Objetos más grandes parecen estar más cerca de la página que los más pequeños, y eso se puede utilizar para reforzar la importancia del elemento que queremos destacar y para crear relaciones espacio - artificiales.

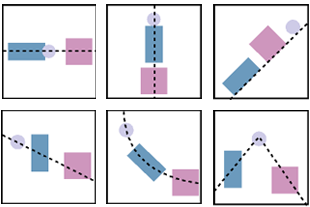
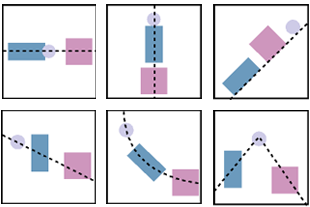
El espacio es un factor importante a considerar. La organización de los elementos dentro del campo espacial se llama composición. Algunos puntos a tener en cuenta:
- Al utilizar espacio en blanco en una composición, el ojo descansa.
- Utilizando una pequeña cantidad de espacio creamos lazos entre los elementos.
- Lograremos una mayor profundidad en nuestro diseño si superponemos un elemento con otro.
- Si utilizamos mucho espacio en blanco, alrededor de un objeto, imagen o texto, conseguiremos que sobresalga y destaque del resto de la composición.
- Los grandes márgenes ayudan a seguir un diseño una de forma más fácil.
- Si utilizamos un espaciamiento desigual entre los elementos, crearemos una página dinámica.

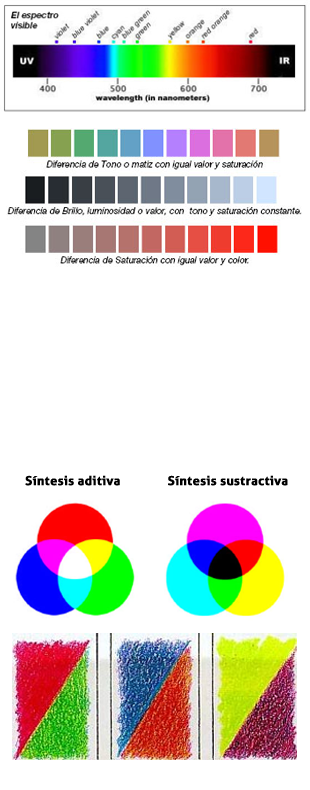
El mundo es de colores, donde hay luz, hay color. La percepción de la forma, profundidad o claroscuro está estrechamente ligada a la percepción de los colores.
El color es un atributo que percibimos de los objetos cuando hay luz. La luz es constituida por ondas electromagnéticas que se propagan a unos 300.000 kilómetros por segundo. Esto significa que nuestros ojos reaccionan a la incidencia de la energía y no a la materia en sí.
Propiedades
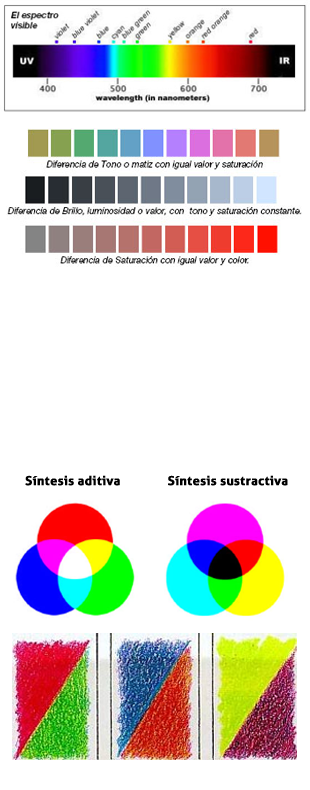
Las definimos como el tono, saturación, brillo.
- Tono (hue), matiz o croma es el atributo que diferencia el color y por la cual designamos los colores: verde, violeta, anaranjado.
- Saturación:(saturation) es la intensidad cromática o pureza de un color Valor (value) es la claridad u oscuridad de un color, está determinado por la cantidad de luz que un color tiene. Valor y luminosidad expresan lo mismo.
- Brillo (brightness) es la cantidad de luz emitida por una fuente lumínica o reflejada por una superficie.
- Luminosidad (lightness) es la cantidad de luz reflejada por una superficie en comparación con la reflejada por una superficie blanca en iguales condiciones de iluminación.
Síntesis aditiva
Los colores producidos por luces (en el monitor de nuestro ordenador, en el cine, televisión, etc.) tienen como colores primarios, al rojo, el verde y el azul (RGB) cuya fusión de estos, crean y componen la luz blanca, por eso a esta mezcla se le denomina, síntesis aditiva y las mezclas parciales de estas luces dan origen a la mayoría de los colores del espectro visible.
Síntesis sustractiva
Ls colores sustractivos, son colores basados en la luz reflejada de los pigmentos aplicados a las superficies. Forman esta síntesis sustractiva, el color magenta, el cyan y el amarillo. Son los colores básicos de las tintas que se usan en la mayoría de los sistemas de impresión, motivo por el cual estos colores han desplazado en la consideración de colores primarios a los tradicionales.

Conceptos
- Tipo es igual al modelo o diseño de una letra determinada.
- Tipografía es el arte y la técnica de crear y componer tipos para comunicar un mensaje. También se ocupa del estudio y clasificación de las distintas fuentes tipográficas.
- Fuente tipográfica es la que se define como estilo o apariencia de un grupo completo de carácteres, números y signos, regidos por unas características comunes.
- Familia tipográfica, en tipografía, significa un conjunto de tipos basado en una misma fuente, con algunas variaciones, tales, como por ejemplo, en el grosor y anchura, pero manteniendo características comunes. Los miembros que integran una família se parecen entre sí pero tienen rasgos propios.
Formas de una terminal: Serif o serifas
Existen cinco elementos puntuales, sirven para clasificar e identificar a las diferentes las familias tipográficas:
- La presencia o ausencia del serif o remate.
- La forma del serif.
- La relación curva o recta entre bastones y serifs.
- La uniformidad o variabilidad del grosor del trazo.
- La dirección del eje de engrosamiento.
De acuerdo con esto podemos hacer un análisis y reconocer a los dos grandes grupos fundamentales:
Tipografías con serif: Los tipos de carácteres, pueden incluir adornos en sus extremos o no, estos adornos en sus terminaciones, se denominan serif o serifas.
Tipografías sans serif o de palo seco: Es la tipografía que no contiene estos adornos, comunmente llamada sanserif o (sin serifas ), éstas no tienen serif y actualmente se utilizan en muchos tipos de publicaciones de texto impreso.
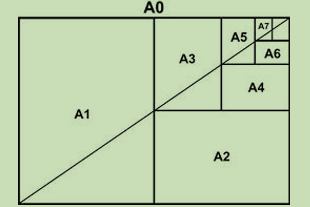
Grilla tipográfica
La cuadrícula tipográfica, se utiliza para organizar todos los elementos tipográficos y demás ilustraciones que integraran la página. La configuración de la cuadrícula, depende de la información que se ha de transmitir y las propiedades físicas de cada elemento tipográfico. Las cuadrículas tipográficas de formato estándar, tienen módulos cuadrados, columnas de texto, márgenes, lineas de contorno y medianiles (el espacio que queda en blanco entre dos columnas de texto).
Para organizar el diseño de una retícula, primero deberemos trabajar con los elementos más pequeños y a partir de ahí, iremos ascendiendo.

 ASPECTOS BÁSICOS
ASPECTOS BÁSICOS